Best practices for structuring SCSS/SASS by Chirag Unadkat on March 6, 2020 1,914 views
Every site in current time is not only focused on functionality but also focused on user interface and that too a responsive web or mobile first web. The way we structure our stylesheet has direct relation to the complexity of the project and also affect the post compilation maintenance and enhancements.
Basically there is nothing good or bad about structuring the stylesheet for the web. It varies according to requirement and size of the project. But we can certainly define some basic structure for big or even small projects.
For a Small Scale Projects we can structure the stylesheet directory in the following way:
_variables.scss _layout.scss _component.scss _fonts.scss _mixins.scss _base.scss app.scss
The above will work for projects which have few pages and very less update post launch. Here our app.scss will include only files. The above structure can be extended for bigger projects as-and-when required.
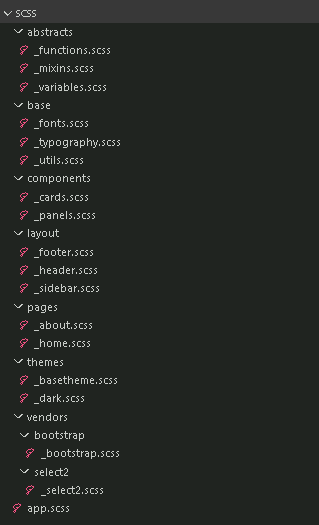
For Bigger Projects we can structure the stylesheet directory as given below:

The above structure is called 7-1 pattern of the SCSS where our whole SCSS will be divided into 7 folders according to its use and added to the single file called main.scss or app.scss. This actually does the same thing as above but in a better way.
Details for each folder are:.
Abstracts
This will contain files such as functions, mixins and variables, etc.
Base
This will contain files such as fonts, typography, utils, etc.
Components
This will contain files of components such as tables, buttons, form fields, etc.
Layout
This will contain your layout files such as header, footer, sidebar, navbar, etc.
Pages
This will contain page specific styles. Basically a modification to the components based on page requirements and only single time use stylesheets
Themes
This will contain theme files of your project, such as base theme, admin theme, maintenance mode theme, etc.
Vendors
This will contain vendor specific files only which can be kept in vendor specific folders for better structure.
The order of inclusion of files to the app.scss will be as follows:
- Abstracts
- Vendor
- Base
- Components
- Layout
- Pages
- Themes
While keeping the above order of files we can ensure the easy overriding of SCSS for required elements or pages. That would help to minimize the number of lines and selectors required to override the specific element on a specific page. This was all about the basic structuring of the SCSS project and it totally depends on our requirement.
Here at Argusoft, we have a good experience working with SASS/SCSS where we design the best structure of the directory by analyzing the project requirements and its future scope.
You can read more about SCSS Practices and some other cool stuff at The SASS Way.
Stay tuned for regular updates on our technology!
You can connect with us for a free consultation!